Create a Zendesk Ticket from an Embeddable Widget (via Cloudflare Apps)
When creating embeddable widgets, it's hard to make sure it will work on every website possible before releasing it. As a developer, you want the smoothest experience possible for your users, and sometimes, that can mean making it easier for them to provide you feedback and report bugs directly through the embeddable widget that you release. Embeddable elements make adding functionality to a site easy for technical and non technical users alike and allows you to serve more users on the internet by being on more websites. And adding the ability for people to communicate with you through Zendesk in your Embeddable Widget helps you create the smoothest user experience possible.
Installing an embeddable element via Cloudflare Apps lowers the technical skill required for adding features to a page so that even non-technical end users can do it. It provides a GUI to make setting custom options easy and lets non technical users install widgets without touching any code. Feel free to explore the app marketplace to see what’s possible.

Today, we will be showing you how to call Zendesk’s API from your Cloudflare App. In this example, we’re implementing a feature to let people submit bugs about your app through your app.
Prerequisites:
Steps:
Configure Zendesk
Create Front-end
Lets begin.
Configure Zendesk
Zendesk’s API allows people who don’t have accounts on your zendesk instance to create a ticket through requests. Since a lot of people using your widget might not necessarily have an account, it’s a great idea to use this part of the API. We’ll also configure our Zendesk instance so when a user submits a ticket, they will also receive an email asking them to sign up for an account on our zendesk support instance. Their account will only be able to see tickets that they have created. In order for this functionality to work, we’ll need to make sure Guide is set up. Guide is zendesk’s support center for your zendesk instance.
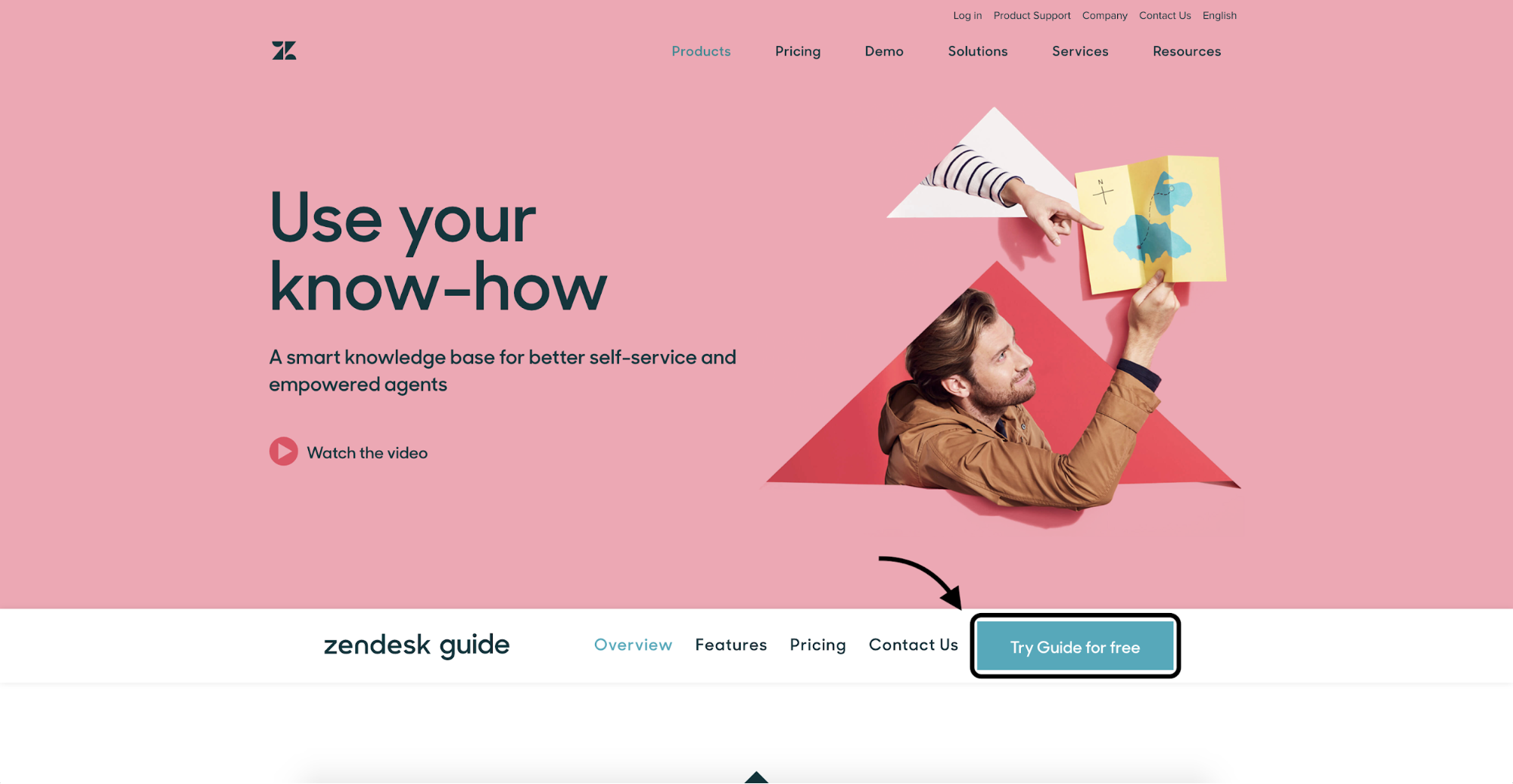
Go to the Guide landing page and highlight the “try Guide” button. It should show eligible zendesk instances for you to turn guide on for.

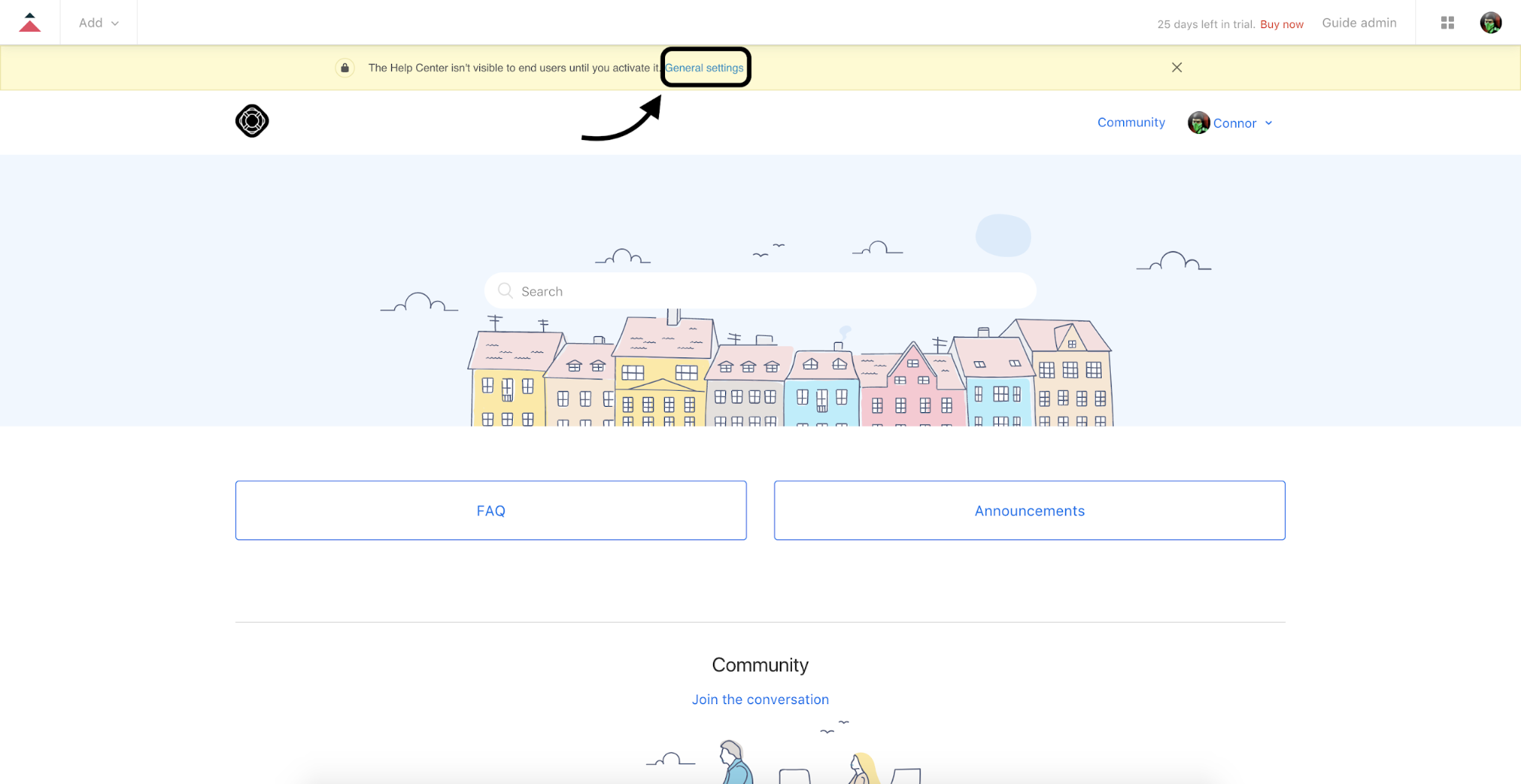
Select a domain and click “General Settings” in the yellow bar at the top.

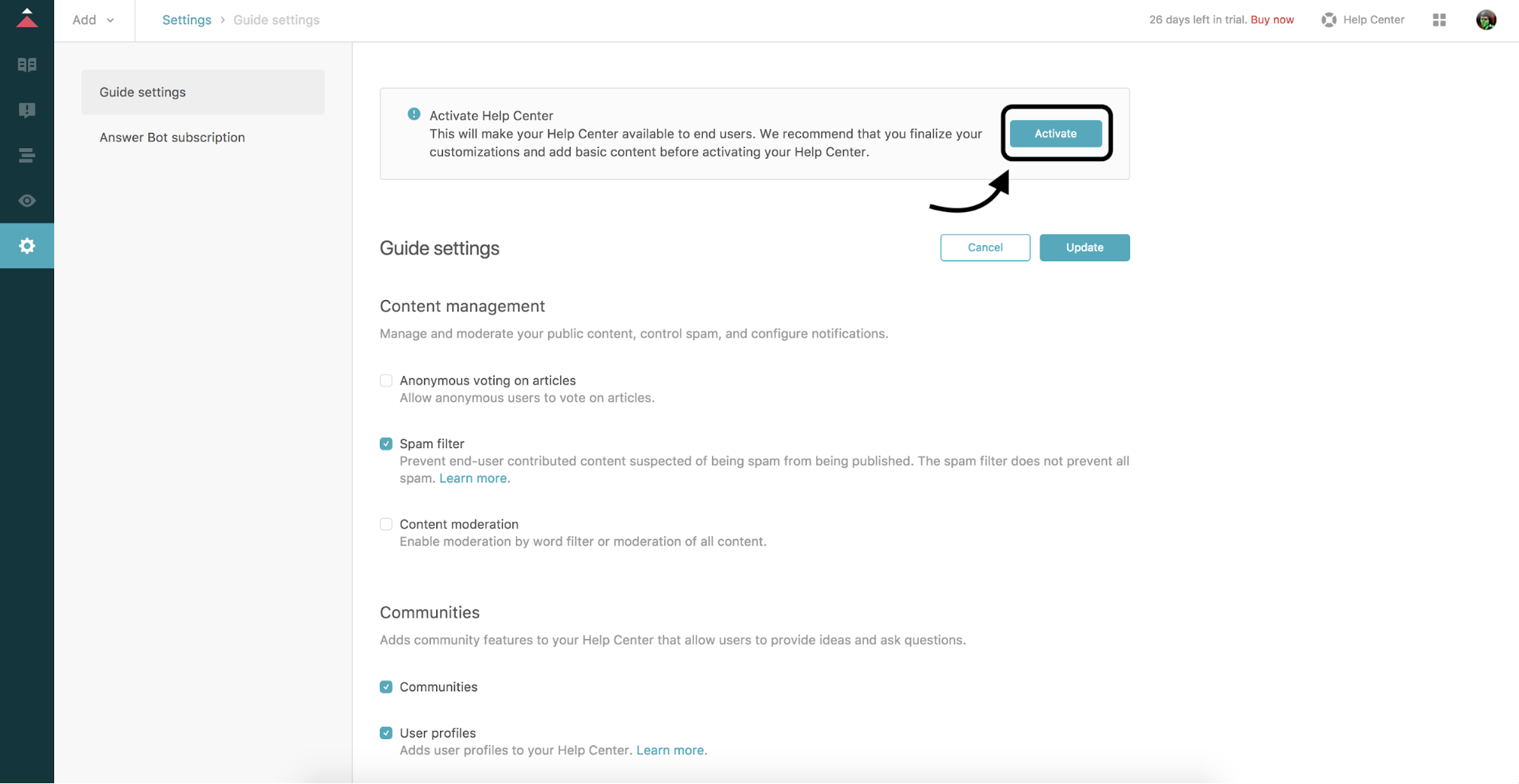
Configure any options you’d like to change, then click apply on the button in the top right.

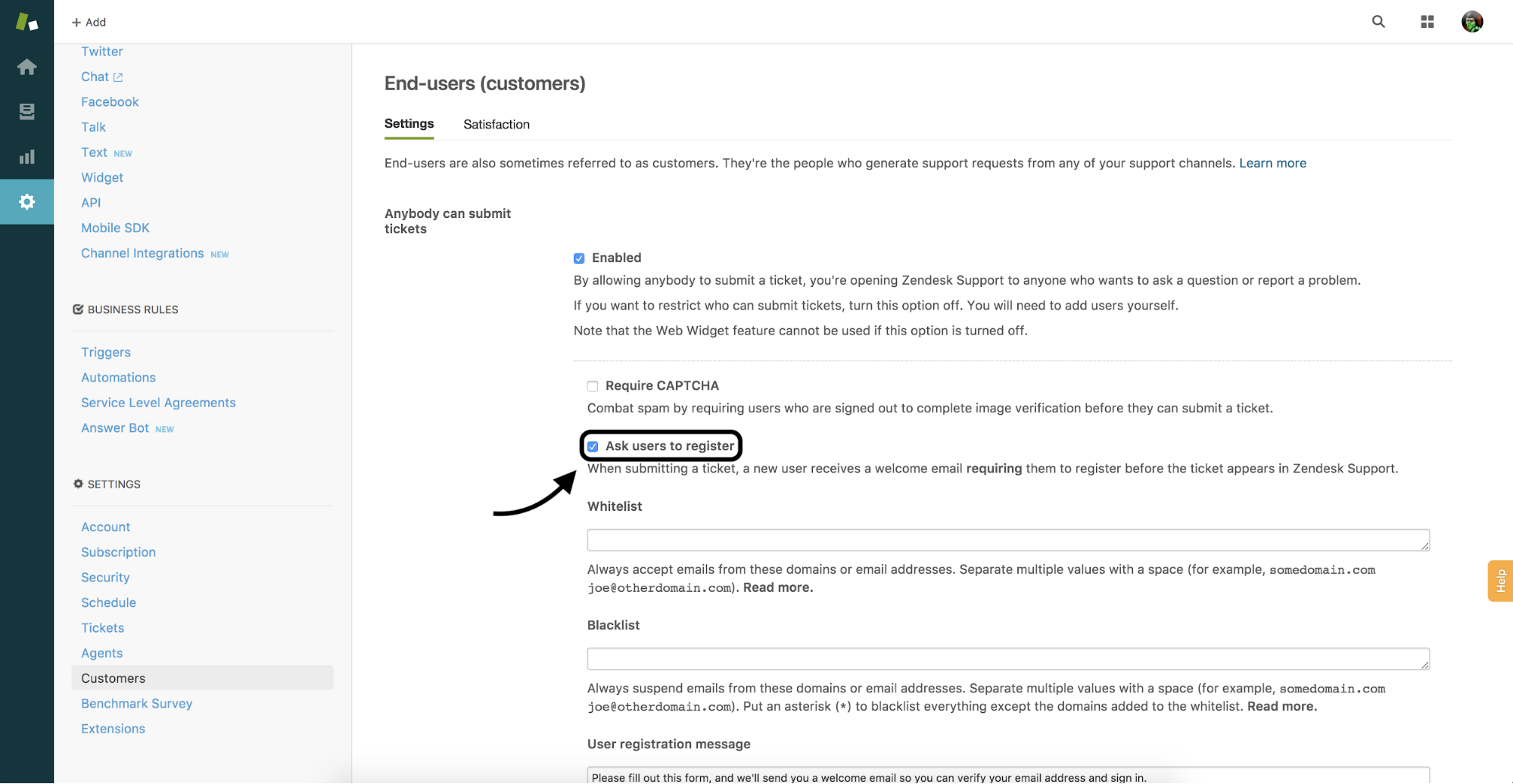
I found the default options to be fine. Now, go to your agent of your zendesk domain and click settings. Go to the bottom “settings” category and select customers. Now, select “Ask users to register”.

Now, when someone creates a ticket, they can register an account and continue talking after.
*Note: {subdomain}.zendesk.com now shows a help guide when you visit, you’ll now access your admin console at {subdomain}.zendesk.com/agent
- Create Front-end
Timing is important, so let’s make sure the option for a customer to contact us comes up at a time that has more impact. Let’s create a button that appears after 5 minutes on the page. When the button is clicked, a form is shown. When they submit the form, it creates a ticket that contains their email along with a description of the problem. For now, we can make this form by itself in the app creator and then we can import it to an app later.
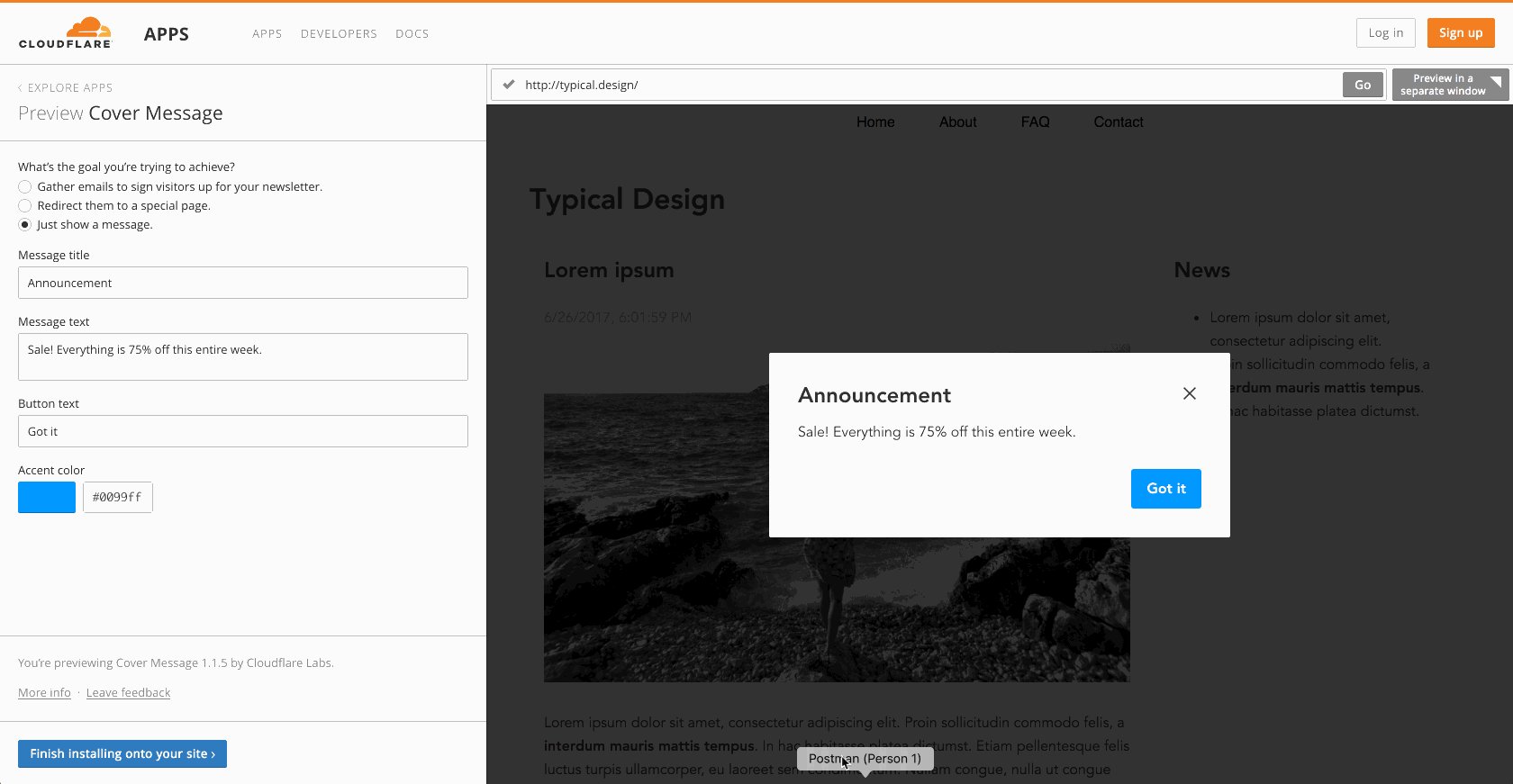
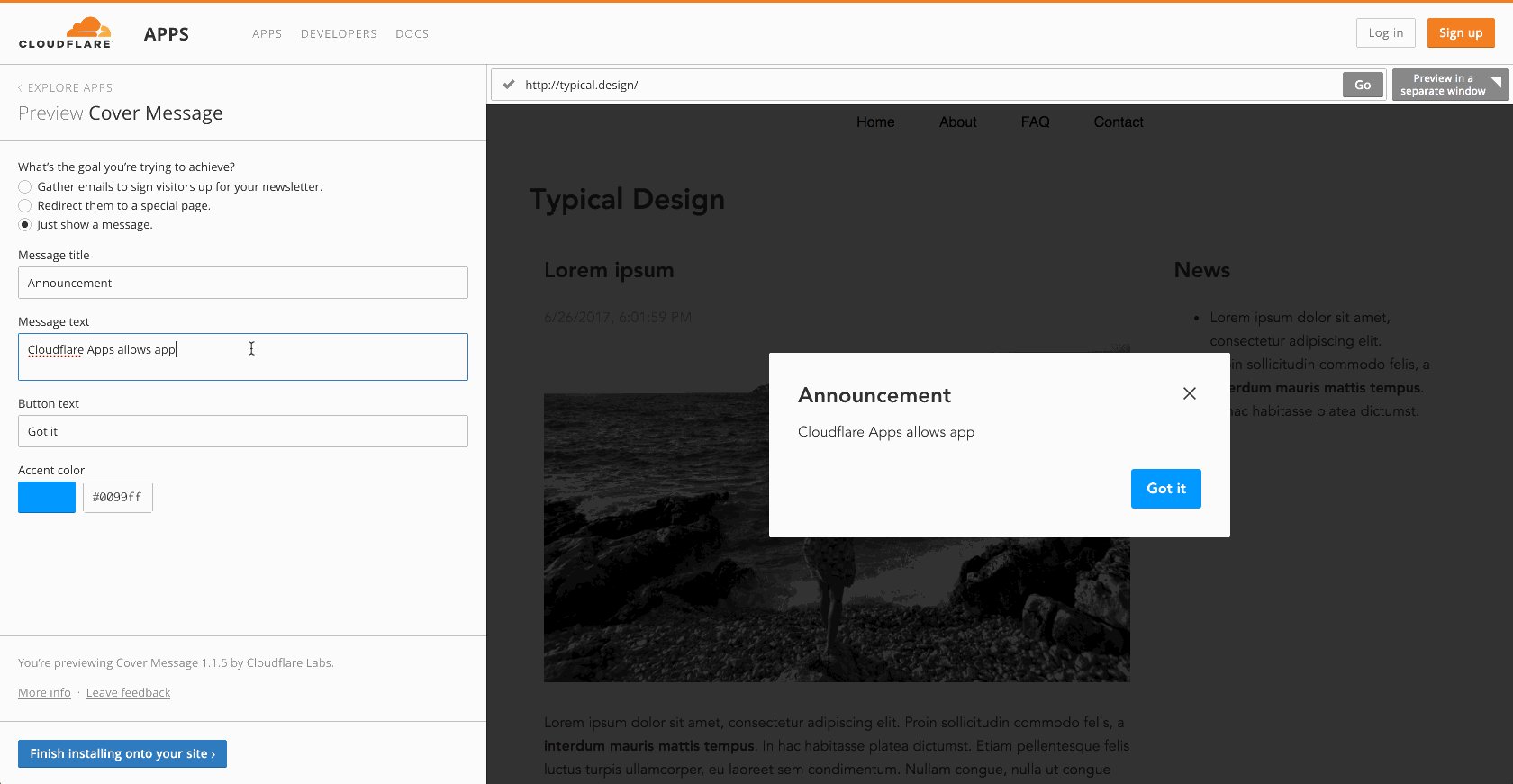
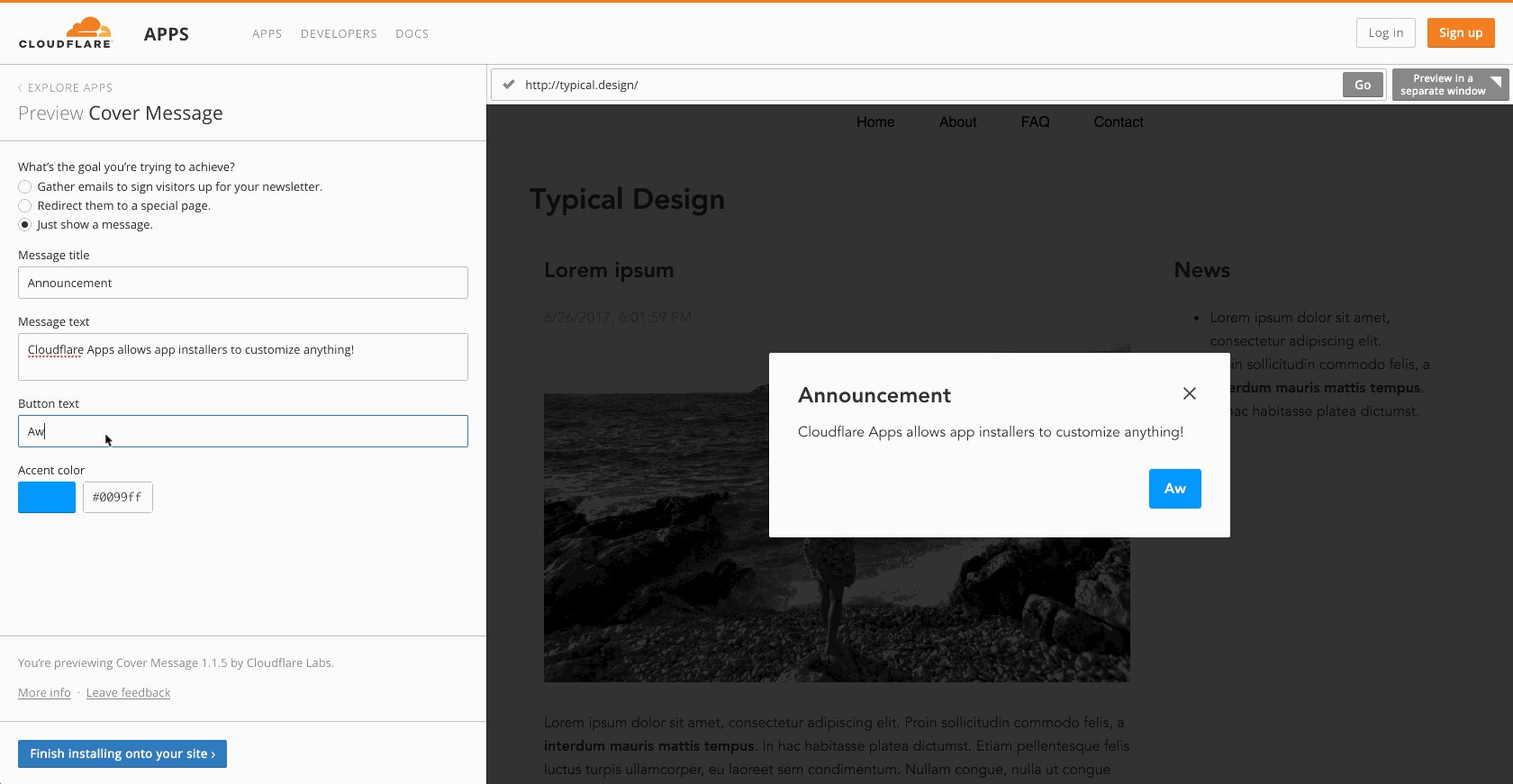
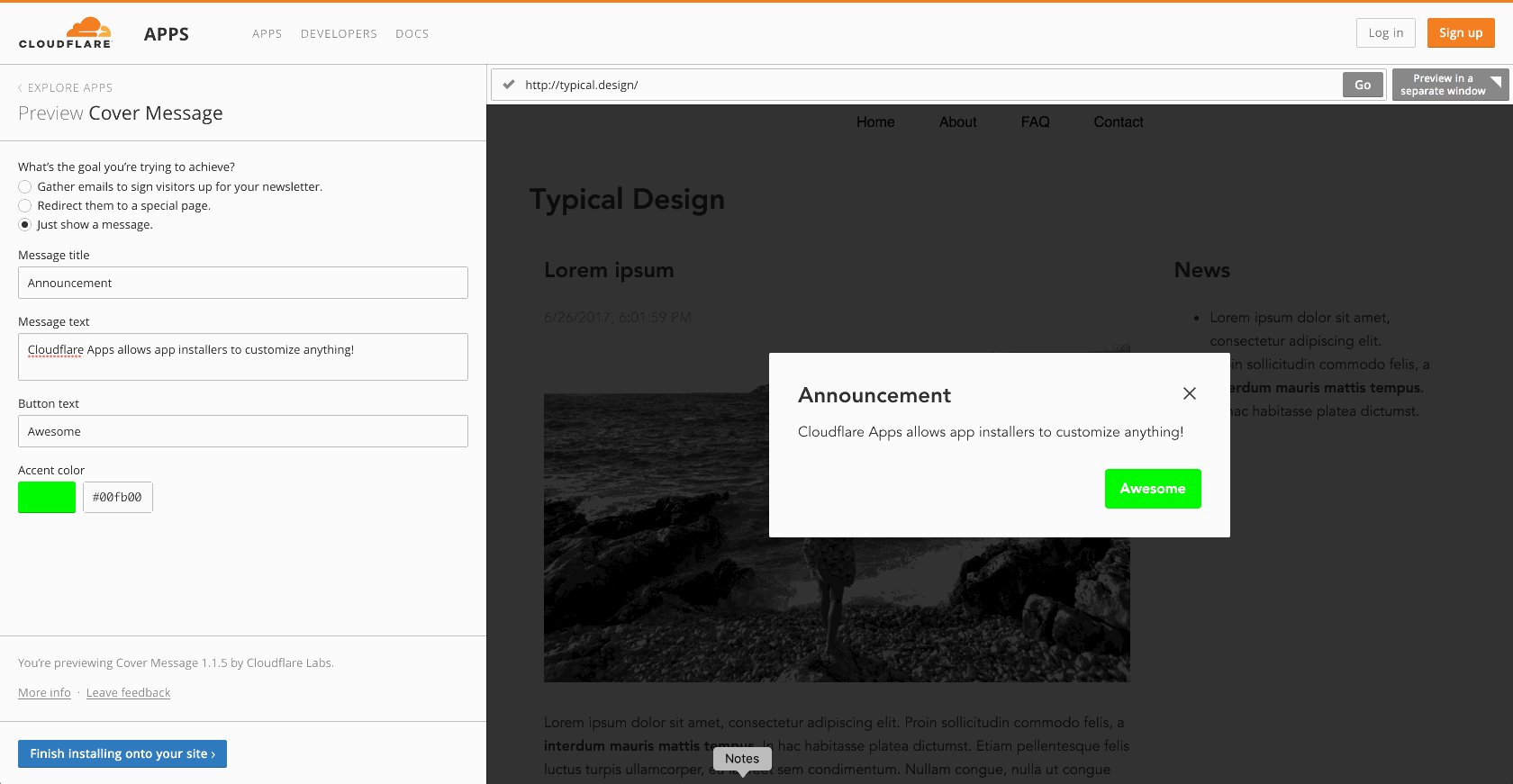
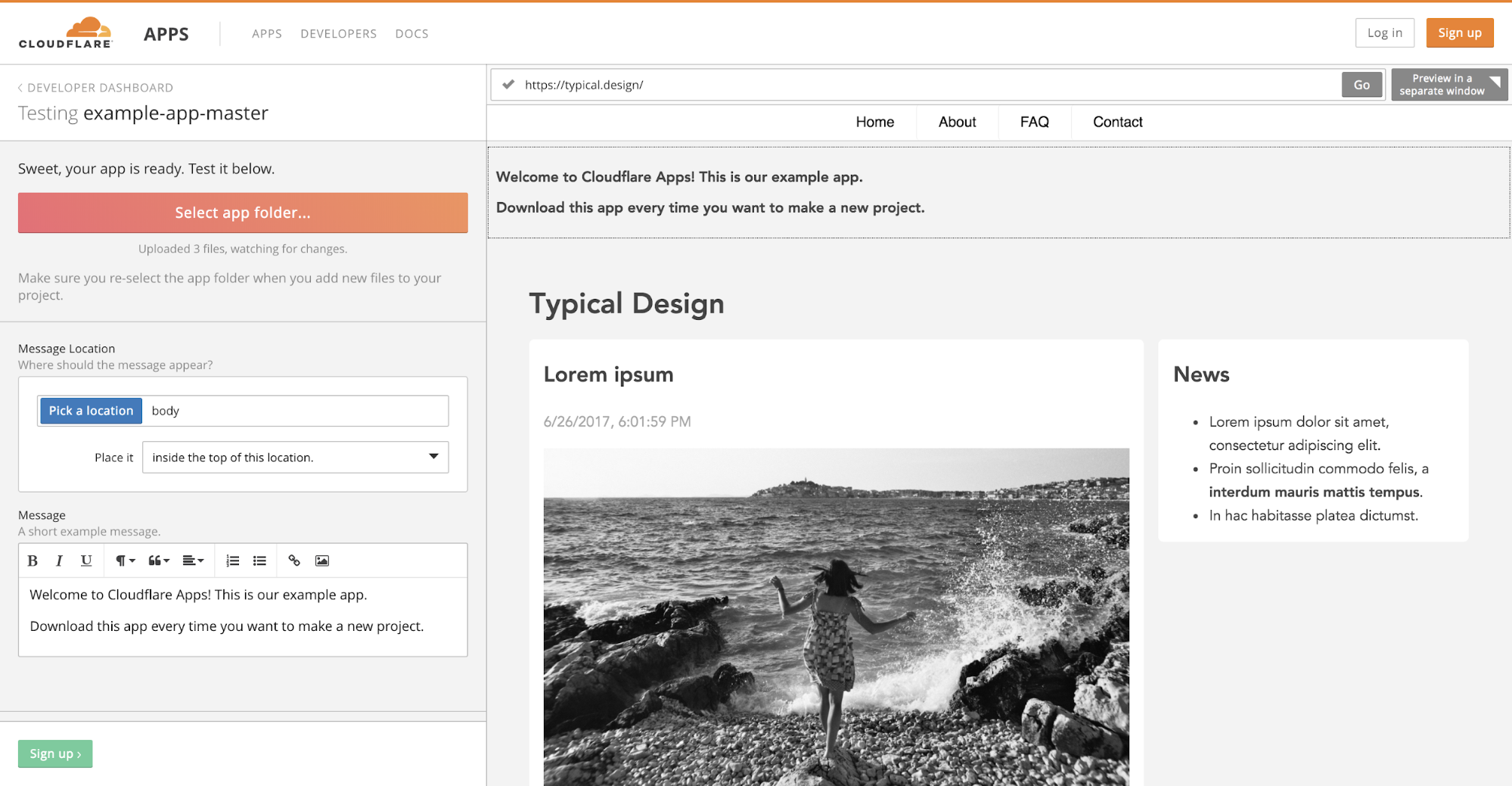
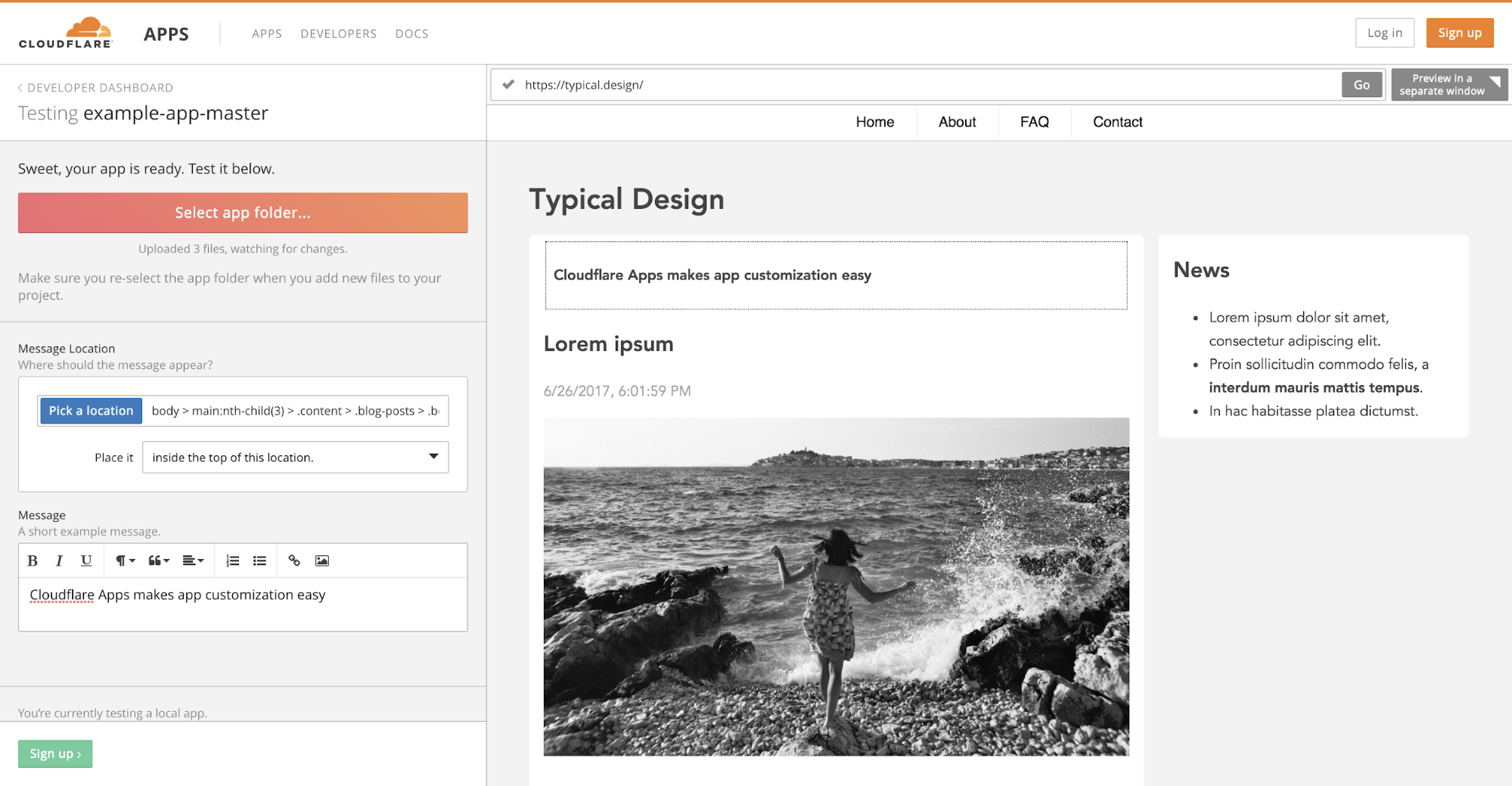
Let’s take a moment to familiarize ourselves with the Cloudflare App Live Previewer. Go to the app creator and download and unzip the example repo. Upload the folder you just unzipped into the live previewer and watch the previewer come to life. On the left is a pane of options that an installer of an app can customize, and on the right is a website displaying the app.

The example app lets you change the text displayed on the site and the location of that text. Try changing the text and location to see how it works. You can also take the life previewer to a different domain and see how an app works there.

You can change what options can be exposed to a installer of an app by setting them in the install.json. We won’t be touching options much for this example, so if you want to learn more about those, feel free to read through our docs.
Now that you have a bit of an idea on how the previewer works, let’s start coding. Go into the app.js file and look for the updateElement function. That’s where we’ll be doing all the work for this form. You’ll see that the main element, called element, is already made for us. Let’s add a form inside of it.
function updateElement () {
element = INSTALL.createElement(options.location, element)
// Set the app attribute to your app's dash-delimited alias.
element.setAttribute('app', 'zendesk-form')
element.innerHTML = `
<div data-ref="form-wrapper" class="form-wrapper" style="display:none;">
<div data-ref="close-button" class="close-button">X</div>
<form data-ref="form">
<label>
Your Name
<input name="name"/>
</label>
<label>
Your Email*
<input type="email" name="email" required/>
</label>
<label>
Subject*
<input name="subject" required/>
</label>
<label>
Description of Problem*
<textarea rows="4" name="comment" required></textarea>
</label>
<label>
Priority
<select name="priority">
<option value="low">low</option>
<option value="normal">Normal</option>
<option value="high">High</option>
<option value="urgent">Urgent</option>
</select>
</label>
<button type="submit">Submit</button>
</form>
</div>
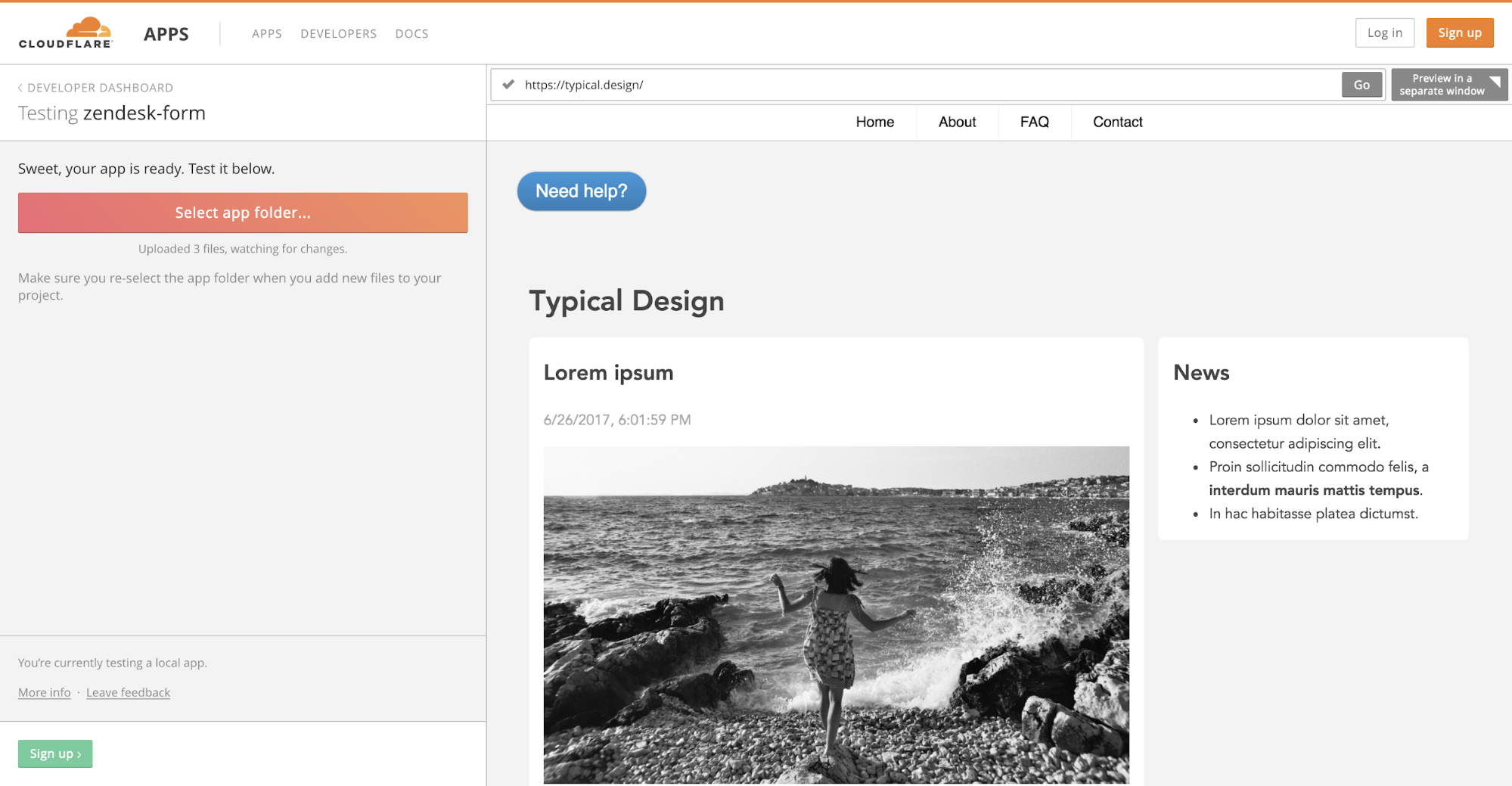
<button data-ref="open-form-button" class="open-form-button">Need help?</button>
`
}
Adding data-ref attributes will help us find the form inputs later. Let’s write some functions to handle show hide functionality for the form as well as the functionality for form behavior when you submit the form.
function onCloseClick () {
const wrapper = document.querySelector('[data-ref="form-wrapper"]')
const button = document.querySelector('[data-ref="open-form-button"]')
wrapper.style.display = 'none'
button.style.display = 'block'
}
function onButtonClick () {
const wrapper = document.querySelector('[data-ref="form-wrapper"]')
const button = document.querySelector('[data-ref="open-form-button"]')
button.style.display = 'none'
wrapper.style.display = 'flex'
}
function onFormSubmit (event) {
event.preventDefault()
const {subject, comment, name, email, priority} = this
const body = {
request: {
requester: {name: name.value, email: email.value},
subject: subject.value,
comment: {body: comment.value},
priority: priority.value
}
}
fetch('https://{subdomain}.zendesk.com/api/v2/requests.json', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(body)
})
.then(res => {
element.innerHTML = '<h3>Thank you! We will contact you shortly.</h3>'
})
.catch(err => {
element.innerHTML = '<h3>There was a problem with your request. Please try again.</h3>'
})
}
Finally, let’s add the element to the DOM and attach our event listeners.
window.setTimeout(() => {
document.body.prepend(element)
const closeButton = document.querySelector('[data-ref="close-button"]')
const button = document.querySelector('[data-ref="open-form-button"]')
const form = document.querySelector('[data-ref="form"]')
closeButton.addEventListener('click', onCloseClick)
button.addEventListener('click', onButtonClick)
form.addEventListener('submit', onFormSubmit)
}, 300000)
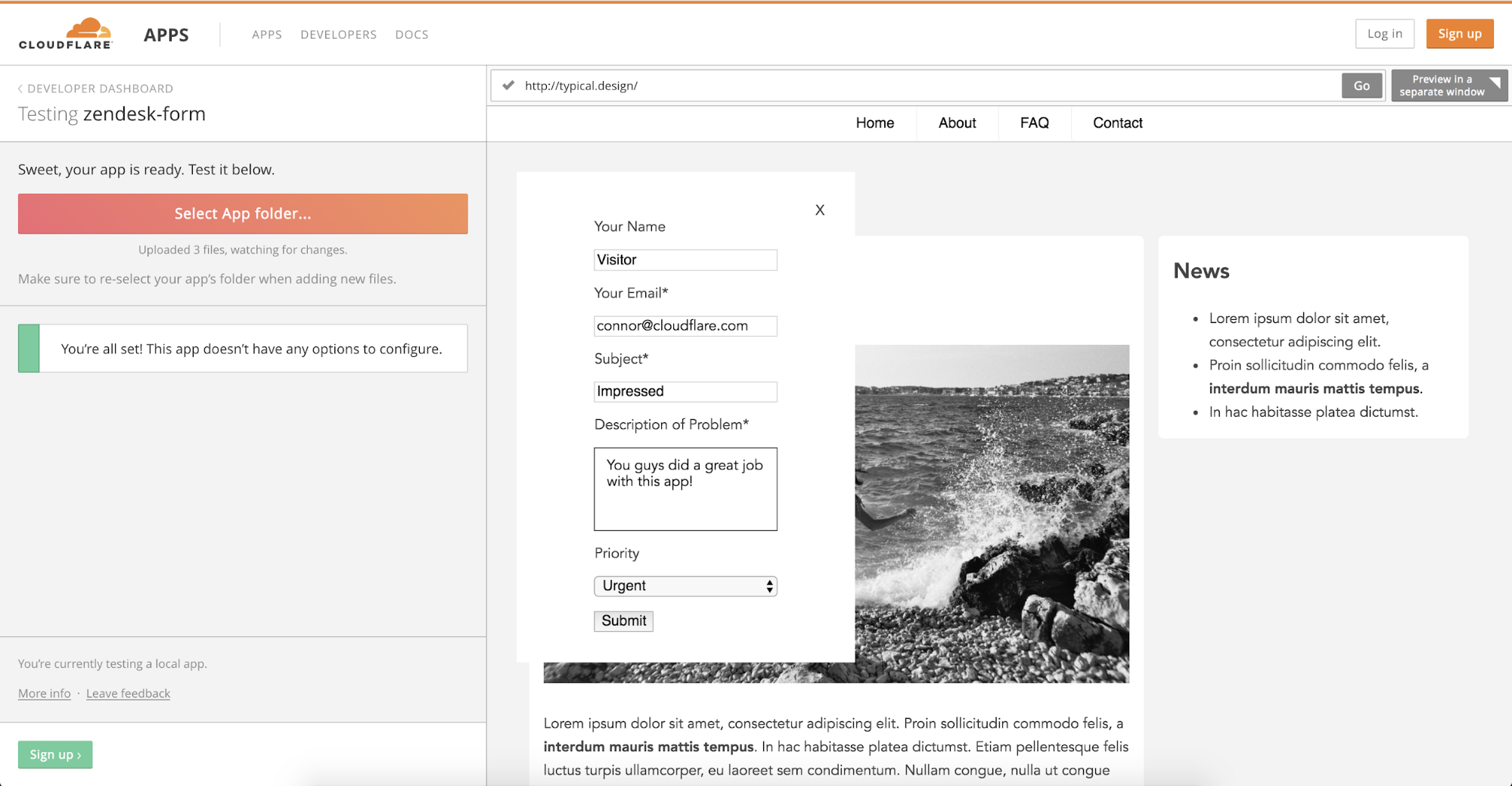
Now we have a fully functioning support form to keep in touch with our customers.

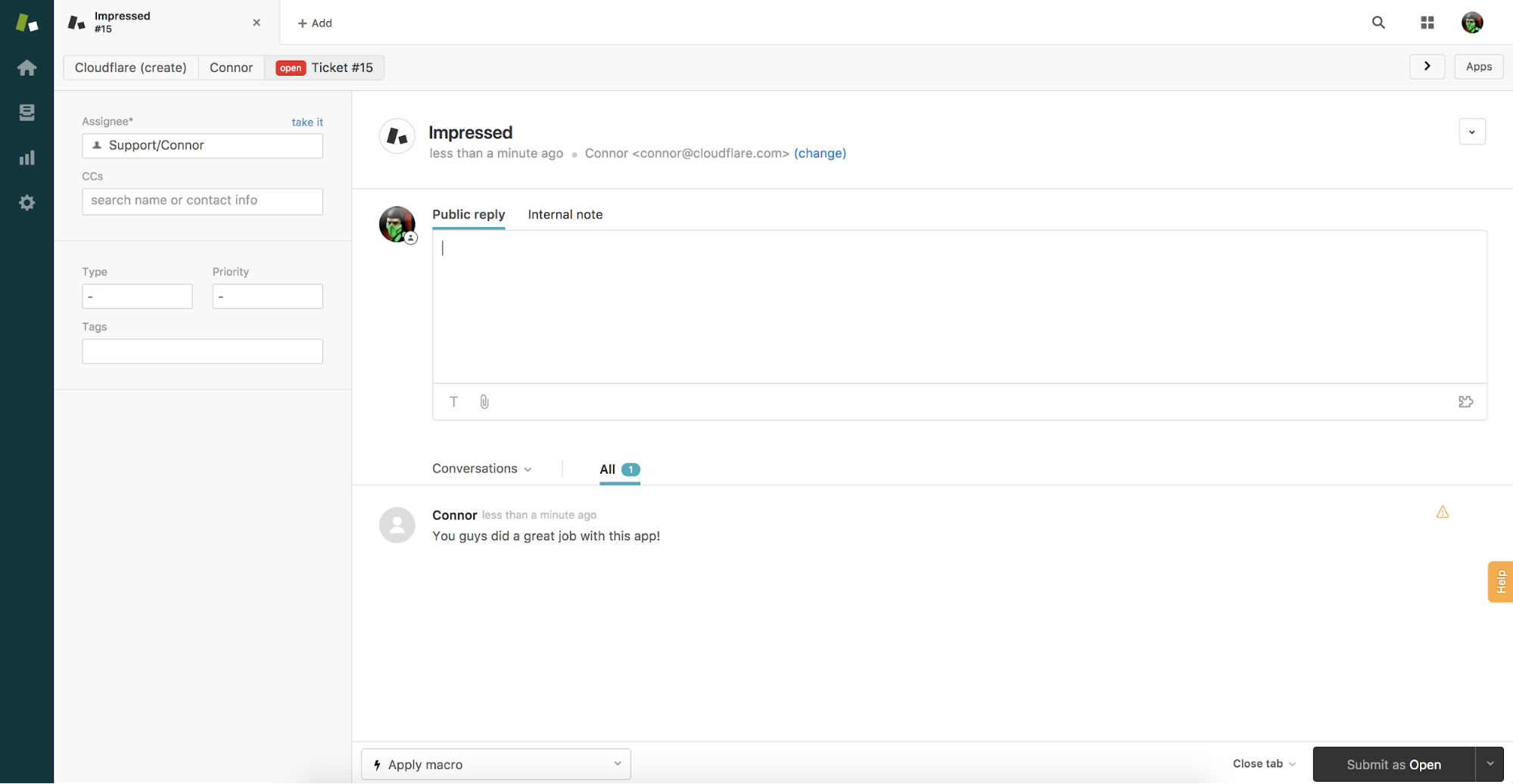
Let’s give it a spin. Click the button, fill out the form and submit. You should see the ticket appear in your zendesk account. If the visitor hasn’t verified their email yet, then their ticket will show up in the suspended category.


Simply add this code to any widget (or Cloudflare App) that you create and you’ll be able to stay in contact with anyone using your widgets.
Parting Thoughts
Zendesk is useful for many use cases, whether it’s tracking bugs or keeping in touch with customers. Creating tickets directly from an embeddable app can improve the user experience you provide to your users. Try your hand at making an embeddable app.
For reference, here’s the docs for Cloudflare Apps or if you have any questions, feel free to drop me a line at [email protected].
